The DateBox editor helps users enter or modify date and time values This demo illustrates the following DateBox properties value A value the DateBox displays type Specifies whether the DateBox allows users to select only date, only time, or both displayFormat A date/time display format You can use one of the predefined formats orJun 27, · Angular Material Date Range This is the sample code for date range picker A daterangepicker is composed of range of dates and a calendar popup, connected via the rangepicker property on the text input That way dateRangePicker can be connected to an input There is also an optional datepicker toggle button that gives the user an easy way toAug 17, · Angular Material date picker can be used with the matdatepicker or matdaterangepicker directives in the component's template For using the Material date picker, we first need to import the MatDatePicker module Next, you need to import the MatDatepickerModule, MatNativeDateModule, and MatInputModule in your main module

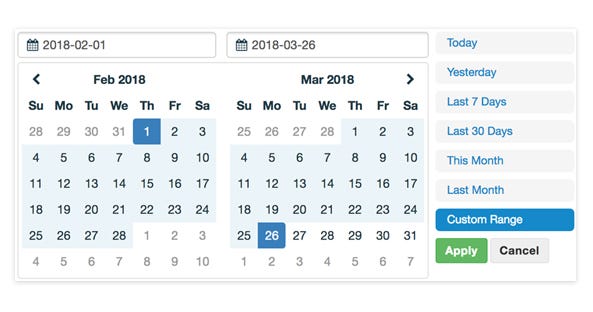
Add Chevron Icon When Open Date Range Picker Ej2 Angular Ui Components
Date range picker angular 9
Date range picker angular 9-Dec 18, · Follow bellow tutorial step of date range picker in angular material In this example we will simply install angular Material design and we will use MatDatepickerModule, MatNativeDateModule, MatFormFieldModule and ReactiveFormsModule import class using those class we will simple create angular material date range picker with inputIt can be set to month, year, or multiyear;




Pure Angular Date Range Picker Tadaterangepicker Angular Script
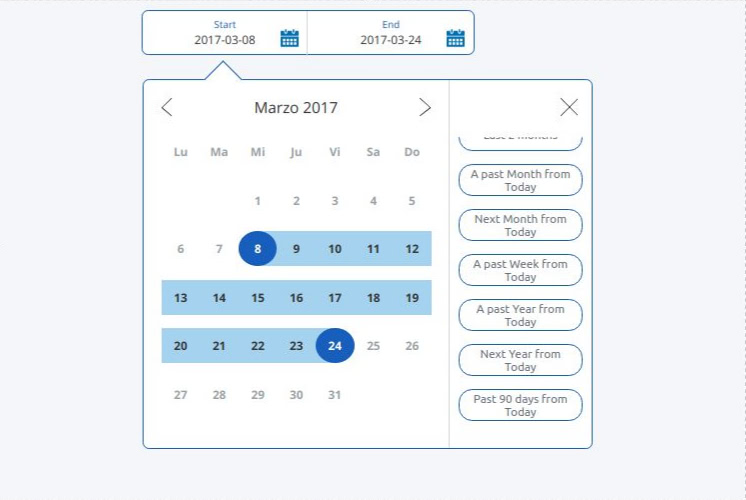
Jul 21, · Date Range Picker control was added in Angular 10, so if you have an older version of Angular, then you have to upgrade it to Angular 10 ng new angulardaterangepickerdemo Once the application is created, install the Angular Material library using the following add schematic ng add @angular/materialRecently, I managed to understand its code and now I'm going to share my knowledge with you guys through a step by step example In this tutorial, we will be creating an Angular Material Date Range Picker So, let's get ready and follow along with meThe Angular DateRangePicker is a lightweight and mobilefriendly component that allows end users to select start and end date values as a range from a calendar popup or by entering the value directly in an HTML input text box Predefined set of date ranges
The Ignite UI for Angular Date Range Picker Component displays a monthview calendar that lets the enduser select a date range by defining its start and end date The calendar's UI is shown either in a dialog (default) or as a dropdown upon user interaction with the calendar icon that is part of the input fieldIn this Angular 12 Calendar tutorial, we are going to learn how to implement and use various calendar modules using Bootstrap and ngxbootstrap datepicker plugin We are going to use datepicker to implement Calendar Date pickers is a generic, predictable, consistent and often viewed as a reliable UI component for date selectionJan 24, · Select OpenFolder option to open the folder files in VISUAL STUDIO CODE Expand folder SRC and double click on appcomponentts file Now we change the title of AppComponent to "Implement Datepicker in Angular" Your appcomponentts file should look like this, import { Component } from '@angular/core';
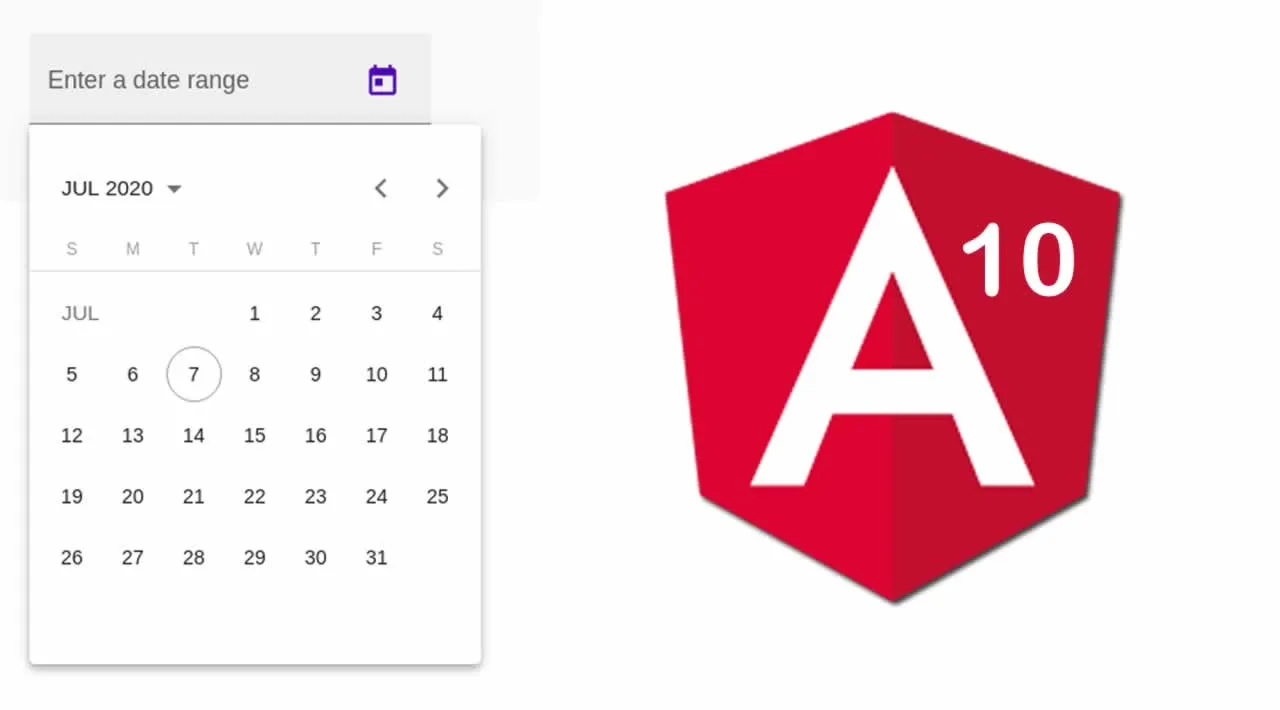
Well, as the name suggests, it provides a way for the user not only to pick one date in an input field, but two dates, which together build a time range There are many use cases for this kind of componentInstall using bower = bower install mddaterangepicker;Oct 13, · Angular 10 finally added a long awaited Material component A date range picker!




Material Design Date Range Picker




Angular Date Range Picker With Custom Range Presets Add Custom Range Preset Buttons To Angular S Date Range Picker And Learn Some Typescript Tricks On The Way Qupaya
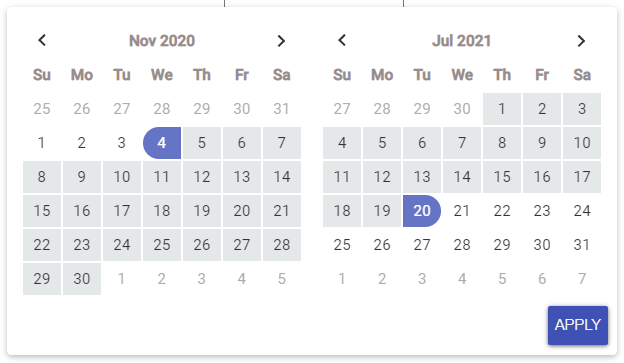
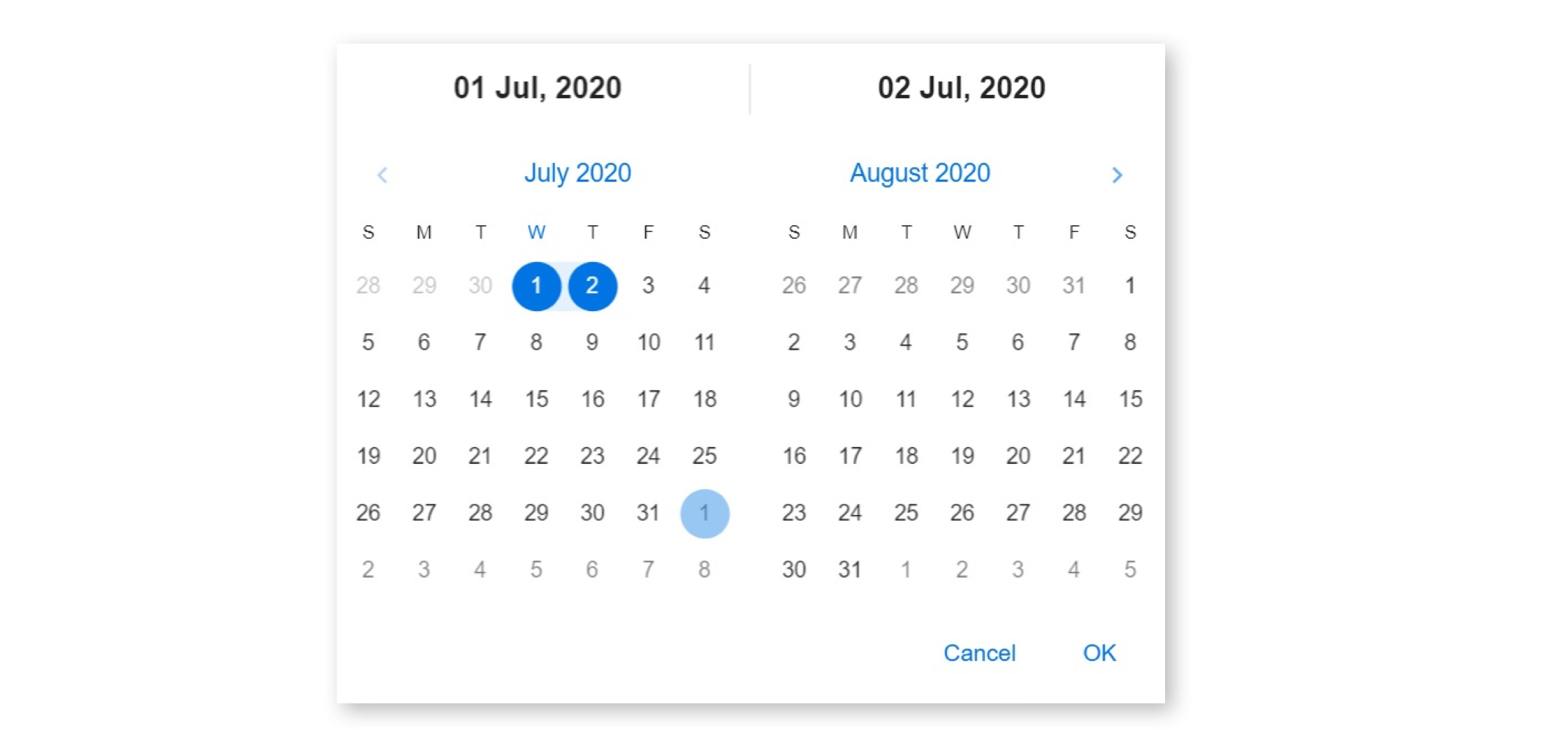
Jan 05, 21 · Follow the following steps and learn how to use date range picker in angular 11/12 app Step 1 – Create New Angular App Step 2 – Install Angular Material Design Step 3 – Import Angular Material Module Step 4 – Add Code on View File Step 5 – Add Code On Component ts File Step 6 – Start Angular AppJun 26, · Date range functionality in Datepicker has been introduced in Angular 10 To select a date range instead of a single date, we need to create Datepicker using , and elements The consists two text input, one for start date and another for end dateLets take the new date range picker for a spin 🚗Checkout all the new features of Angular 10 here https//samorgillcom/blog/1/NewAngular10Features




Material Angular Date Range Picker Directive Onlinecode




Angular News New Ht Angularjs Daterange Picker In Paypal Datepicker Style T Co Hsfxe7r3pm Javascript Via Jquery Rain
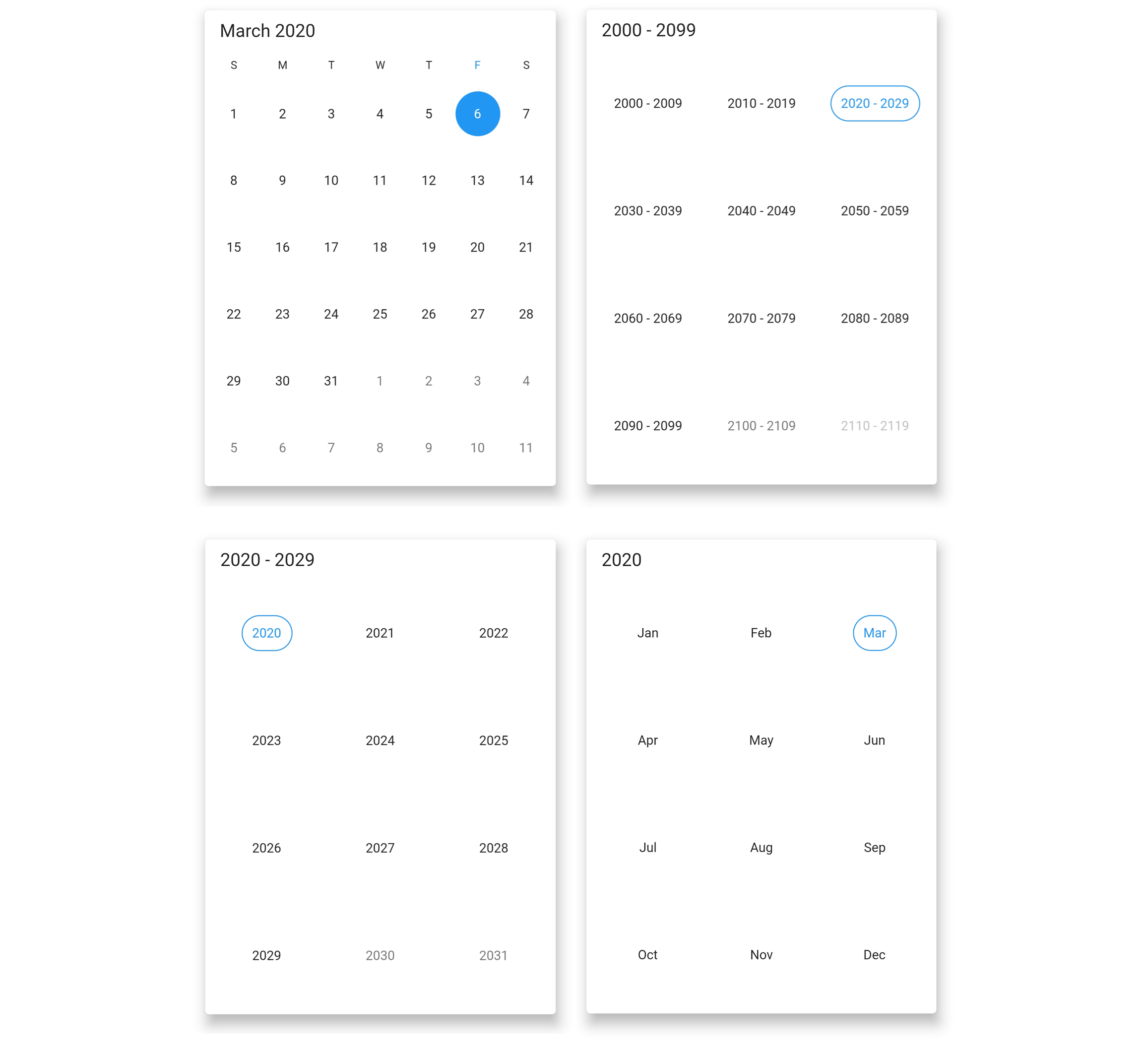
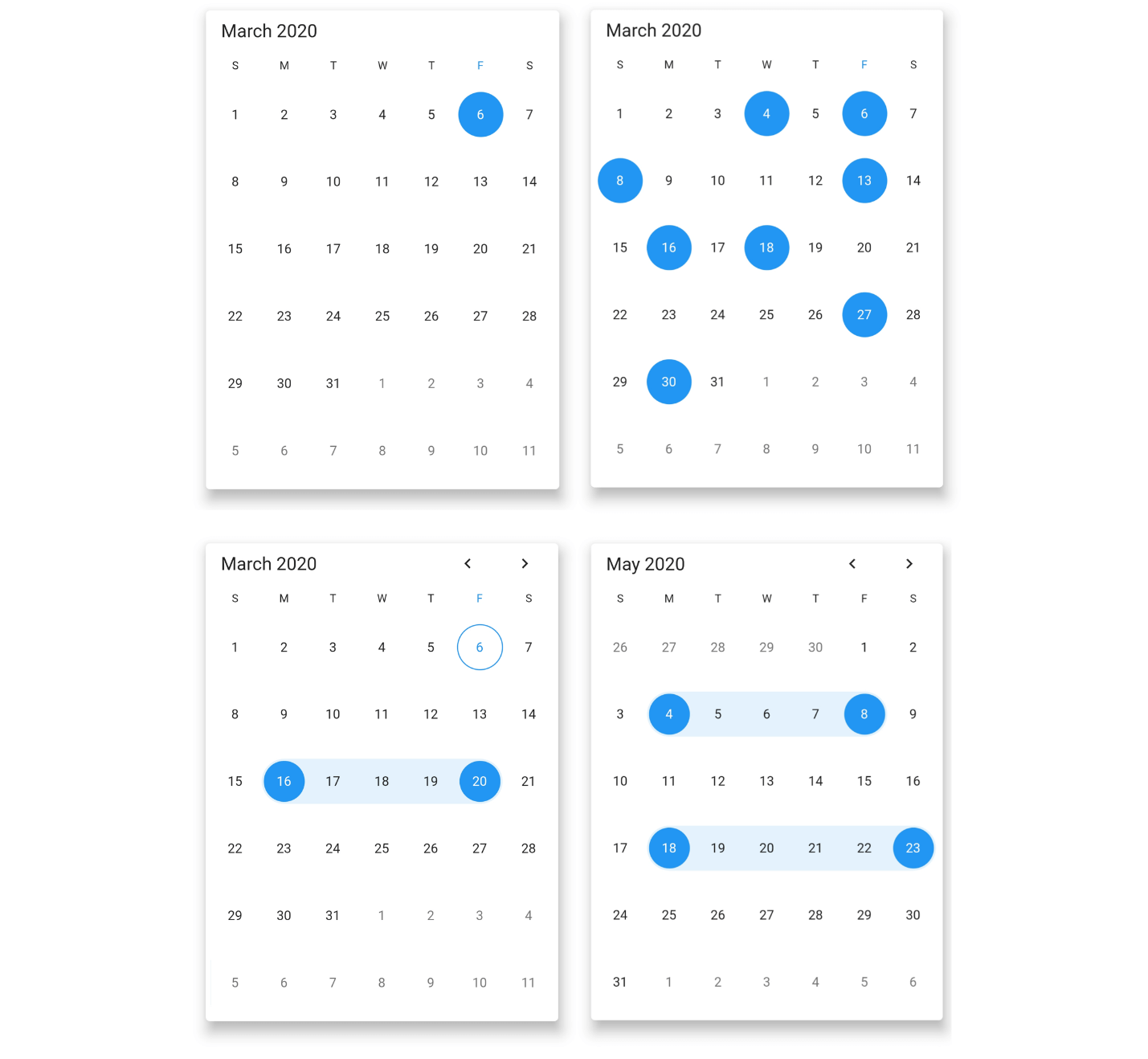
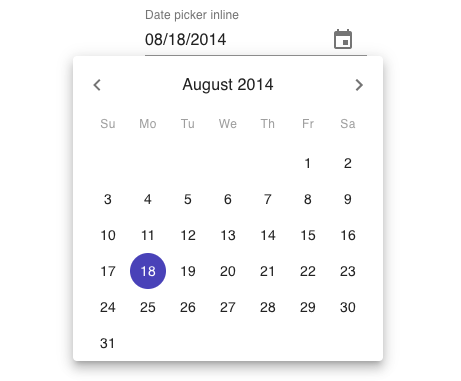
The datepicker is a component of the angular material that allows the user to enter a date, either through the text or by selecting a date from the calendar popup window It is composed of several components, instructions and date implementation modules that work together API reference for Angular Material datepickerIn Angular 10, its developers have introduced a new Date Range Picker, that looks cool!!!Jul 08, · monthSelected and yearSelected Event In year and multiyear start view, day is selected at last in calendar While selecting year and month, we can receive normalized date using monthSelected and yearSelected event The monthSelected and yearSelected events are used with and elements The monthSelected and yearSelected emit normalized date




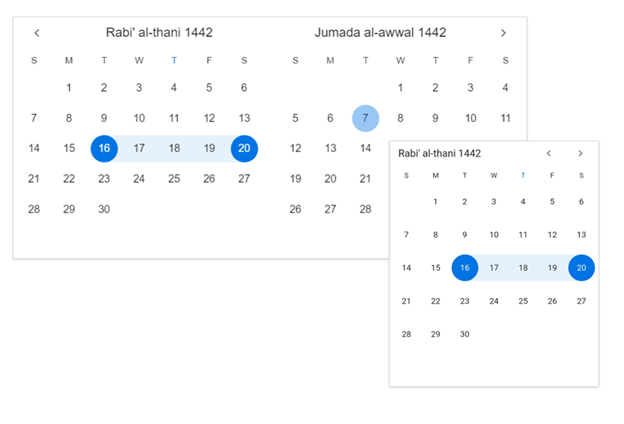
Introduction To Hijri Date Range Picker In Flutter Syncfusion Blogs




Syncfusion Flutter Datepicker Dart Api Docs
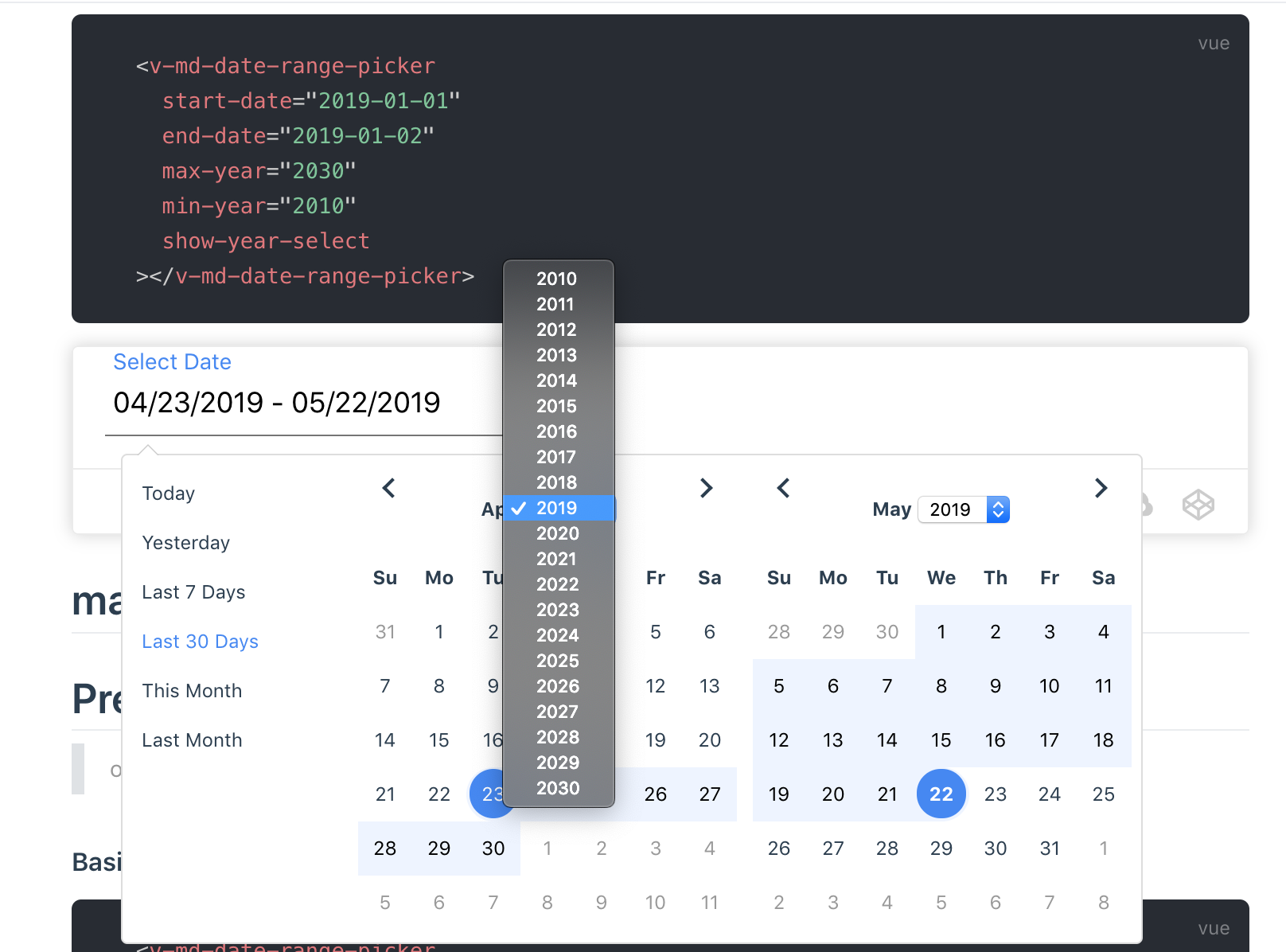
Jun 15, 21 · Range selection in a DateRangePicker can be madetoorder with desire restrictions based on application needs Restrict the range within a range You can restrict the minimum and maximum date that can be allowed as start date, end date in a range selection with help of min, max properties min – sets the minimum date that can be selected asBy default it will open to month view The month, year, or range of years that the calendar opens to is determined by first checking if any date is currently selected, if so it will open to the month or year containing that date Otherwise it will open to the month or year containing today's dateJul 07, · July 07, In Angular Material Version 10, announced a new feature in date selection is Date Picker Range Selection Before Angular V10 for date range selection need to write custom code or need to use thirdparty plugins So now by upgrading to Angular V10, we can grab this new feature of a Date Range selection




Custom Date Range Picker For Angular 8 Ngx Daterange Angular Script



11 Best Vue Js Date Picker Components Vue Date Picker
Angularjs datepicker angularjs15 bootstrapdaterangepicker Share Follow edited SepExamples for datepicker Basic datepicker Choose a date Datepicker start date Choose a date Datepicker selected value Angular forms Angular forms (w/ deserialization) Value bindingPrev Next Related Posts Angular 2 Material Date Range Picker SM Date, Time and Range Picker For Angular




A React Date Range Picker For Tripema




Angular Material 11 10 Datapicker With Range Selection Using Ngx Daterangepicker Material Freaky Jolly
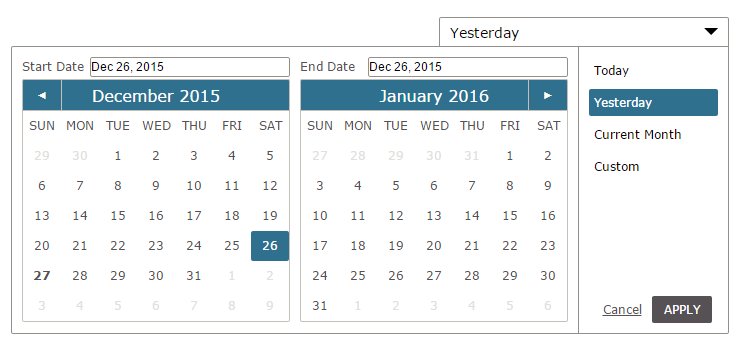
Picker with min and max date Start date is too far in the past End date is too far in the future Range is required Picker with custom locale Clearable picker Picker with custom format Set Start Date to 4 days ago Set Range to 4 days ago Single date Model Date range {{date json}}Angular date range picker with startend fields Use it as a calendar, scroller or dropdown, inline, with one or two inputs For Angular 11 and Ionic 5Dec 24, 15 · An AngularJS date range picker directive that depends on Bootstrap Datepicker, Bootstrap, Momentjs, and jQuery Preview You Might Be Interested In Facebook;




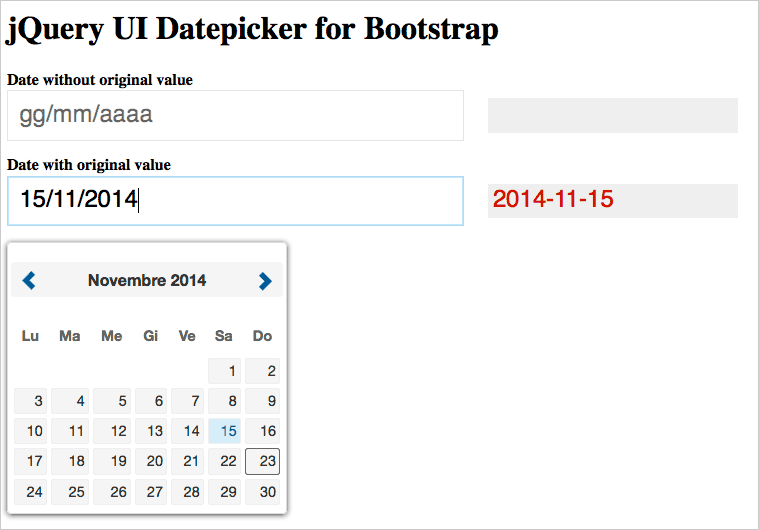
Jquery Date Range Picker For Twitter Bootstrap Free Jquery Plugins




Date Range Picker For Bootstrap Html Lion
Jan 01, 18 · Originally created for reports at Improvely, the Date Range Picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined ranges like "Last 30 Days" Getting Started To get started, include jQuery, Momentjs and Date Range Picker's files in your webpage Then attach a date range picker to whatever you want to trigger itJun 15, 21 · Checkout and learn about getting started with Angular DateRangePicker component of Syncfusion Essential JS 2, and more details Setting the start and end date The start and end date in a range can be set by using startDate and endDate {selector 'approot', template `So, flexible to use in different use cases and customizable?




Add Chevron Icon When Open Date Range Picker Ej2 Angular Ui Components




Tech Angular Component Alert Date Range Picker By Khoi Bui Weekly Webtips Medium
Jan 15, · Hello programming buddies!Aug 13, · Beginning from the start date all the way up to the end date, we add a key to the objects of the gridArr (obj) called inRange and set the value to true for all the days that fall inThe below date picker example display the date in ddMMMyyyy format ie, 08Jan And similarly the format ddMMyyyy displays the date as 0701




Pure Angular Date Range Picker Tadaterangepicker Angular Script




Pin On Sd
Mar 28, 21 · To show the datepicker with Range selection add following input control in the HTML template Selected { {selected json}} CopyWhat is a date range picker?The min and max are the date properties which used to validate the input range and these properties will disable before and after dates on the calendar popup In the below example min date is 17 and max date is 19 , so all the before 17and after 19 dates will be disable on the calendar popup ie




Introducing Date Range Picker Widget In Flutter Syncfusion Blogs




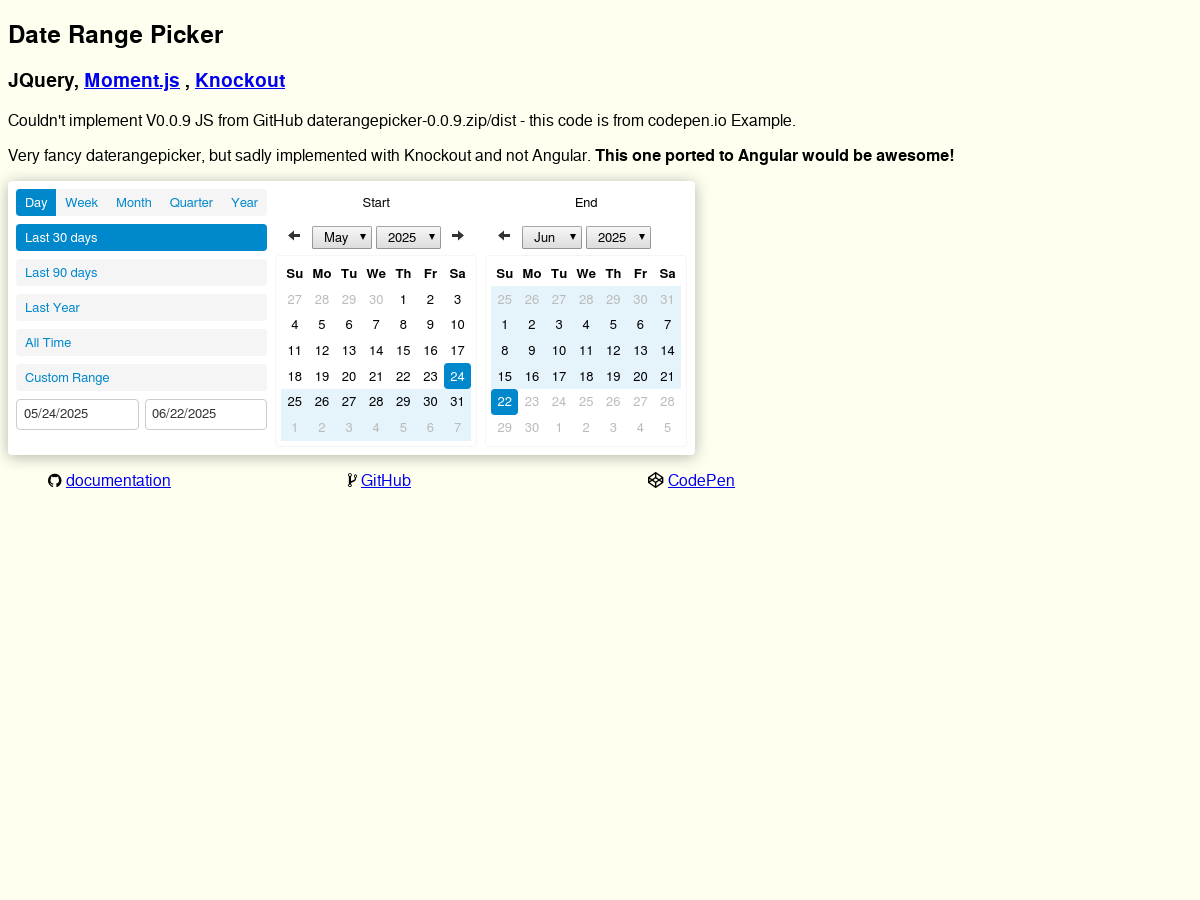
Sadly This Fancy Daterangepicker Is Implemented In Knockout Js I Need This One In Angular Plunker
You have to import NativeDateAdapter, DateAdapter, MAT_DATE_FORMATS from angular material import { NativeDateAdapter, DateAdapter, MAT_DATE_FORMATS } from '@angular/material';Jan 26, 21 · Extracting and breaking Down a date from a Material Date picker January 26, 21 angular , typescript So im trying to figure out how I can "Properly" separate the dates im getting from the Date range selectorApr 14, 15 · A simple lightweight jQuery plugin that appends a nice clean date picker component to your input box using momentjsAlso provided as a datepicker module for AngularJS How to use it 1 Load the necessary jQuery library or Angularjs in your document




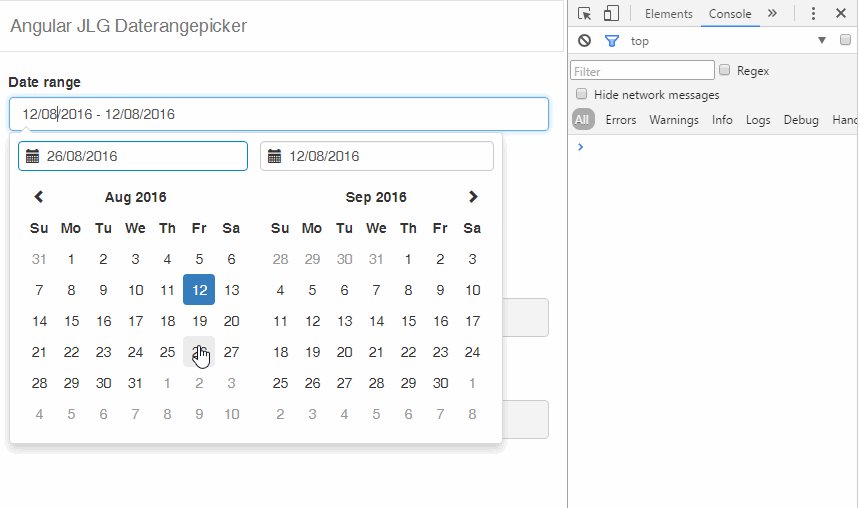
Github Jlguenego Angular Jlg Daterangepicker Angular Directive Wrapper On Dan Grossman Bootstrap Daterangepicker Jquery Plugin




The Use Of The Calendar Range Selection Plugin Daterangepicker In Bootstrap Programmer Sought
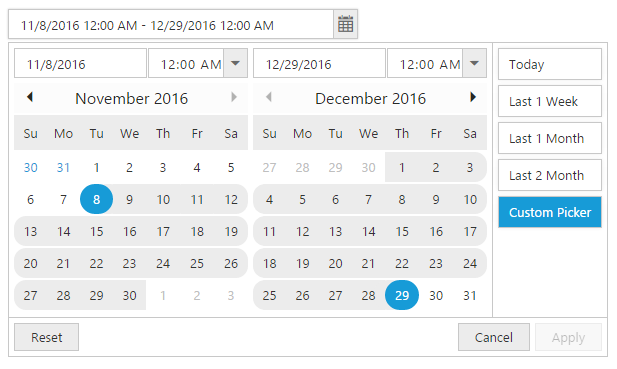
Aug 21, 16 · Can anyone suggest some good date range picker with angularjs which can work without range also?Jan 27, 17 · Angular date range picker Description Highly configurable Angular date range picker Compatible Angular2 Online demo is here Installation To install this component to an external project, follow the procedure npm install mydaterangepicker save Add MyDateRangePickerModule import to your @NgModule like example belowMay 28, 21 · The date & time picker works with different date types JS date object a common way of passing a date is through a Date object new Date(1995, 11, 17, 15, 24) (make sure to not simply pass a date string to new Date()) ISO date string standardized way of passing dates 'T' (make sure to pass it as a string)




Date Range Picker In Angular 10 Material Design Example Edopedia




Date Picker Carbon Design System
Older version of datepicker are supported with 0117 release Installation via Bower The easiest way to install the picker is bower install angulardaterangepicker save Manual installationApr 10, 21 · The Angular Date Range Picker is combine with text input Angularjs Date Range Picker will use the current value of the input to initialize, and update the input if new dates are chosen ussage/code example install using npm packages = npm install mddaterangepicker;How to build a Date Range Picker from scratch using the Angular 4 framework Please let me know in the comments below what frontend component you would want




Finding A Date Picker Input Solution For Bootstrap Sitepoint




Material Vue Daterange Picker A Daterange Picker Of Material Design Style For Vuejs 2 X Which Is Compatible With Vuetify And Friendly For Mobile
Apr 29, 18 · Daterangepicker for Angular vXX Although the name of package is angular 2 it is compatible with angular v4 and v5 It is a fully responsive daterangepicker with or without bootstrapcss See responsive section below for more detailsDec 18, · If you need to see example of angular 1110 date range picker This post will give you simple example of angular 11 material date range picker I'm going to show you about angular 10 matdaterangeinput example step by step explain date range picker angular 1110Date Range Picker for Angular and Bootstrap Angularjs directive for Dan Grossmans's Bootstrap Datepicker DEMO Beware Use Bootstrap Datepicker v 0 and newer!




Angular Date Range Picker With Custom Range Presets Add Custom Range Preset Buttons To Angular S Date Range Picker And Learn Some Typescript Tricks On The Way Qupaya




Ngx Bootstrap Daterange Picker And Date Picker Dzone Web Dev
Sep 12, · To enable a user to select two for From and To, we need to wrap two inside the matdaterangeinput component Then add the matdaterangepicker component below it This will create a slightly differentAngular datepicker and Angular date range picker Highly configurable Angular datepicker and date range pickerJun 14, 19 · Custom Date Range Picker For Angular 8 – ngxdaterange A minimal clean and highly customizable date range picker for Angular 8 Based on the Momentjs library to manipulate dates & times See Also 10 Best Date Picker Libraries For Angularjs App How to use it 1 Install and import the ngxdaterange module




3 Demos Of Angular Js Date Time Picker With Range




Pure Angular Date Range Picker Angular Script
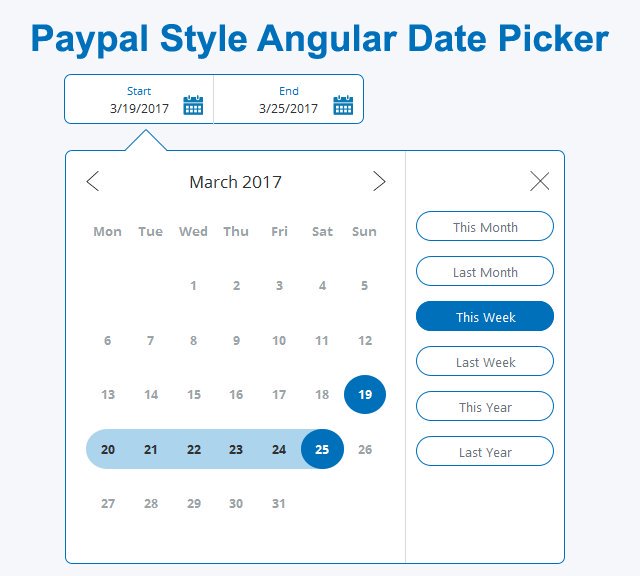
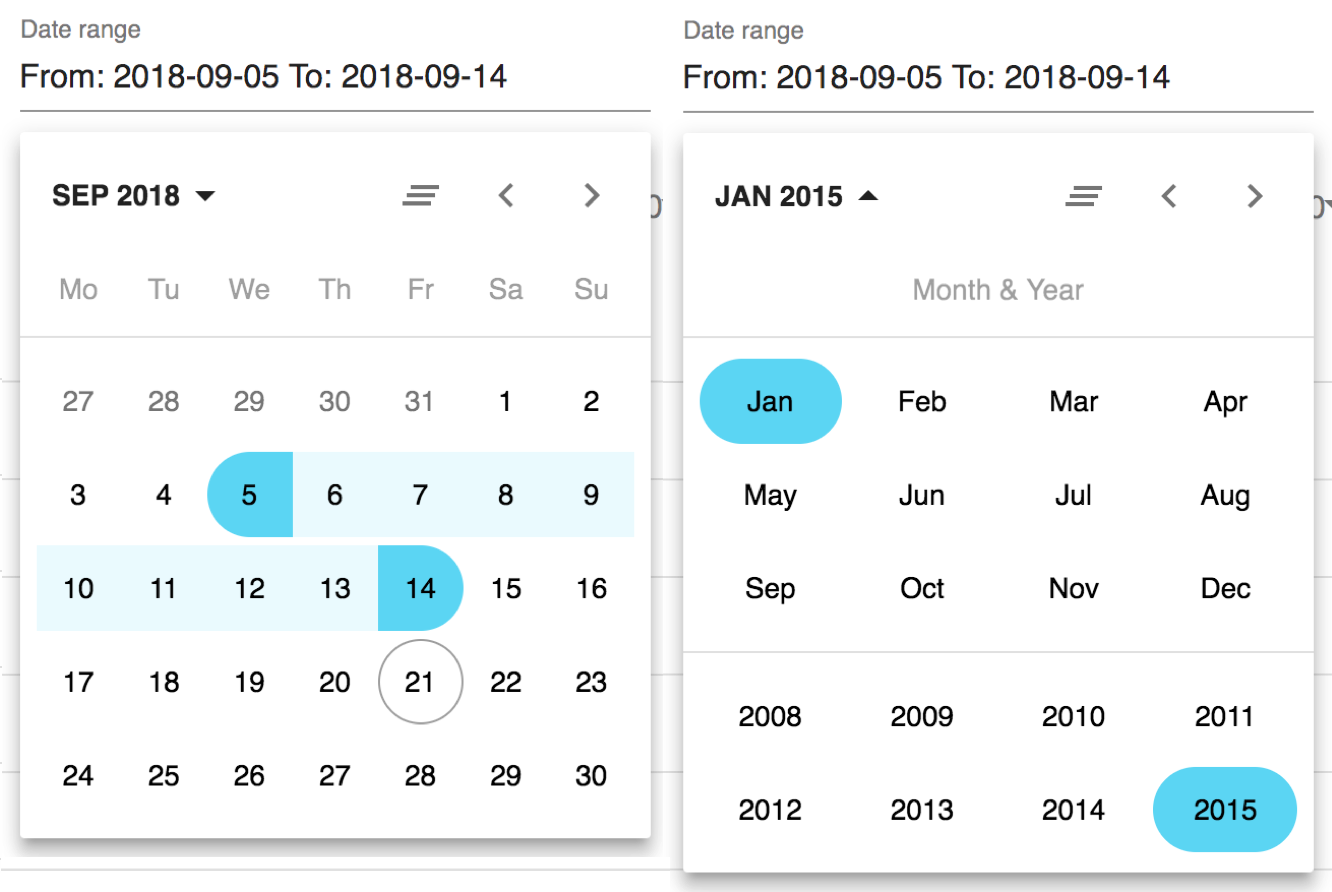
Dec 17, 19 · User can select a range between any month, in any order The first click highlights the start of the range, the second click draws the range, with a milder blue color highlight in between selected months At a high level, there seem to be a few components here Outer card with a shadow Top panel with two buttons to switch between the yearsOct 22, 18 · LC DatePicker is a pure Angular date and time picker component LC DatePicker is an Angular component that generates a datepicker calendar on your input element Compatible with Angular 2 and Angular 4 versions Only dependency is MomentJS and Font AwesomeAngular 6 Date Range Picker inspired by PayPal's one Angular DateRange Picker This date range picker was heavily inspired by PayPal's datepicker as seen on website




Ngx Bootstrap Daterange Picker And Date Picker Dzone Web Dev



Date Range Picker Issue Angular Components Github




Building A Custom Date Range Picker With Angular Youtube




Syncfusion Flutter Datepicker Dart Api Docs




Ngx Bootstrap Daterange Picker And Date Picker



Create Date Range Selector With Angularjs Directives Funphp




Angular Material Date Range Picker Elite Corner




119 Updated Jquery Range Plugins




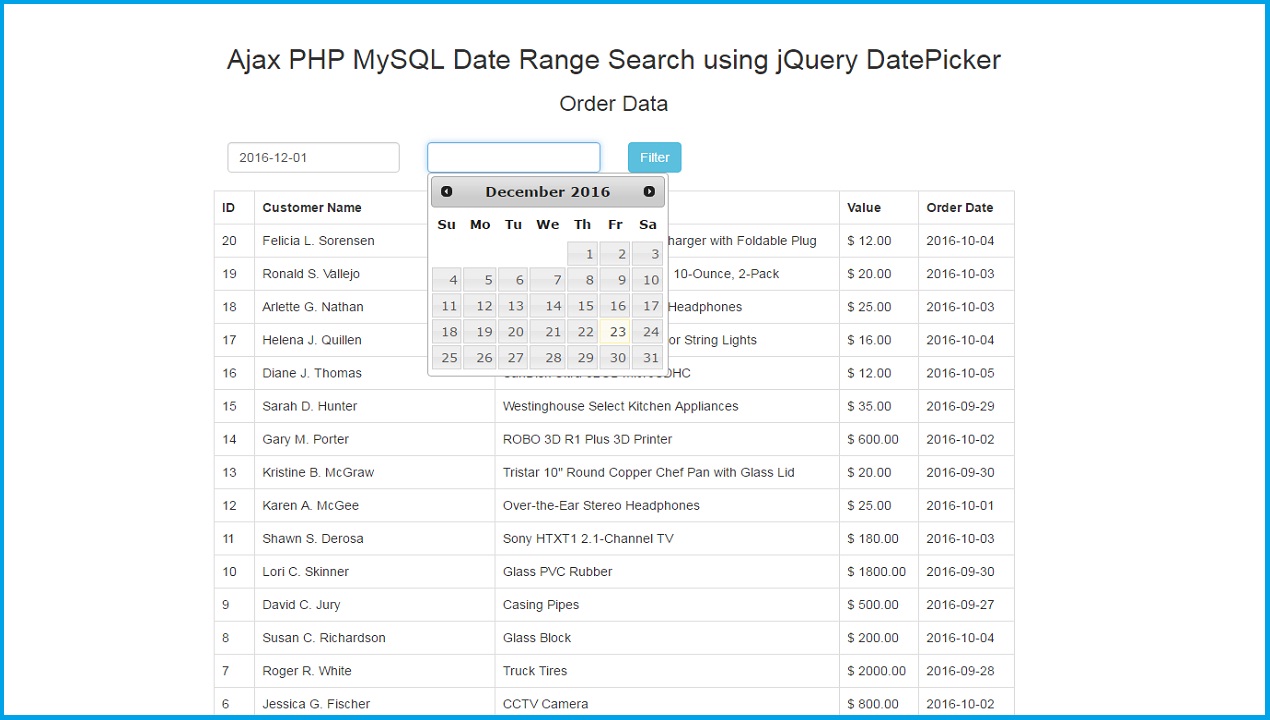
Ajax With Php Mysql Date Range Search Using Jquery Datepicker Webslesson




Angular 10 Is Out What S New In Angular 10 Elite Corner




Jsp Daterangepicker




Behavior Settings Datarangepicker Angularjs Syncfusion




React And React Native Date Range Picker Components Reactscript



Date Range Picker For Bootstrap Javascript Html5 Jquery Vue Js Rect Js Mobile




Winforms Datetime Picker Calendar Windows Forms Ui Devexpress




How To Implement Date Range Picker In Angular 12 Positronx Io




Angular Material 11 10 Datapicker With Range Selection Using Ngx Daterangepicker Material Freaky Jolly




Material Date Range Picker Npm



Date Range Picker Github Topics Github




Flexible Material Date Range Picker For Angular Angular Script




Reset Time On Daterangepicker Stack Overflow




Angular Version 10 Date Picker Range Selection In Angular Material Ui




Material Datetime Range Picker For Angular Angular Script




Saturn Datepicker Last Npm




Date Time Range Picker For Angular Material Stack Overflow




Kendo Ui For Angular Daterange Studio Uipath Community Forum




Free Angularjs Modules Angular 2 Date Range Picker Component This Is




Angular 12 Calendar Tutorial With Ngx Bootstrap Datepicker Examples Positronx Io



10 Angular Date Picker Date Range Picker Directiveangularjs




Angular Daterange Component Kendo Ui For Angular




Utilizing Date Range Picker For Qualtrics Date Selection By Andrew Petrus Medium



Github Fragaria Angular Daterangepicker Angular Js Wrapper For Dangrossman Bootstrap Daterangepicker



Datepicker In Angular Using Mat Datepicker Material Design




Mj Date Range Picker For Vue Js 2 Vue Script




Mindsphere Web Components Date Time Range Picker




Github Evansmwendwa Ng2 Daterangepicker Usage Demos Update In This Url




Caleran Date Range Picker By Tpaksu Codecanyon




Angular Range Selector Component



Github Nc Aura Ngx Daterangepicker The Date Range Picker Mimic From Daterangepicker Js In Angular 2 6 7 Way




Coder 007 Angular Date Picker



10 Angular Date Picker Date Range Picker Directiveangularjs




Flexible Date Range Picker With Moment Js Lightpick Js Css Script




Angular Date Time And Range Picker With Moment Js Youtube




Range Feature In Angular Material Date Picker By Shlomi Assaf Medium




Angular 10 Material Date Picker With Calendar And Date Range




Angular Date Picker Bootstrap 4 Material Design Examples Tutorial Material Design For Bootstrap




Build A Month Range Picker In Angular 8 By Sergey Rudenko Better Programming




Angular Daterange Picker Ngx Daterangepicker



Date Pickers Material Design




Angular 11 12 Date Range Picker Tutorial Example Tuts Make




Jquery Date Range Picker Plugin Jszen




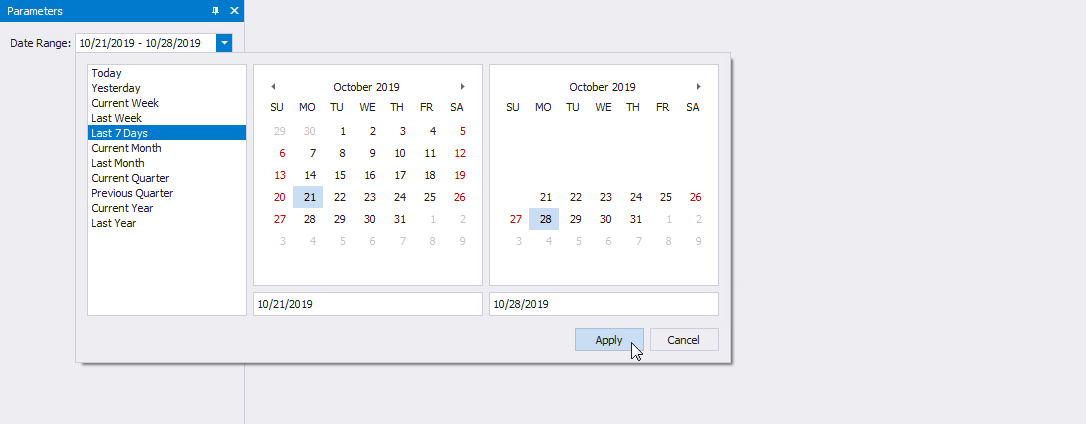
Date Range Report Parameters Reporting Devexpress Documentation




Pin On Date Picker




Free Angularjs Modules Paypal Style Date Picker For Angular This Date




How To Write Your Own Htmlhelper Render Input Text In Asp Net Mvc And Working With Date Range Picker Sandy Full Stack Web Developer




Ngx Daterangepicker Material Changed Test Npm




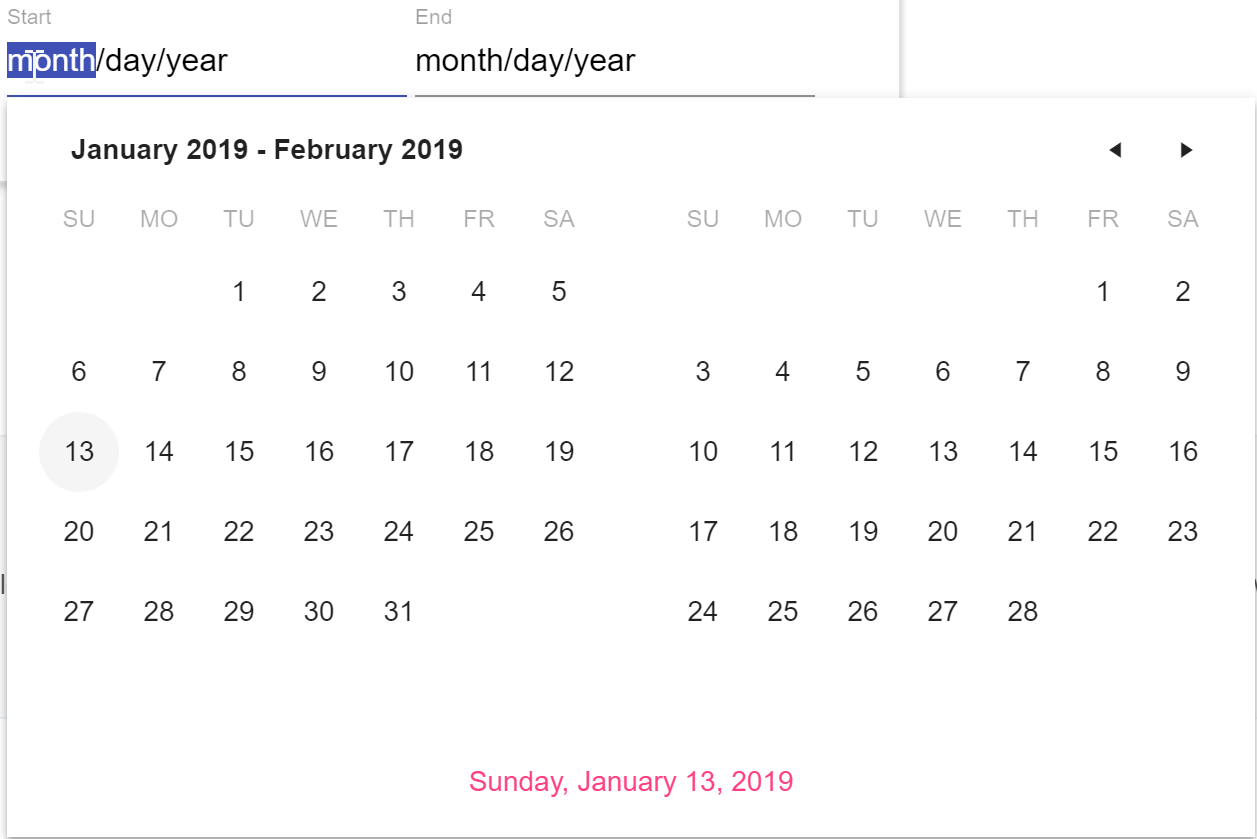
Displaying Two Months In Angular Datepicker Stack Overflow




Angular 10 Material Date Picker With Calendar And Date Range Laptrinhx




Caleran Date Range Picker By Tpaksu Codecanyon




Angular 2 Material Date Range Picker Angular Script




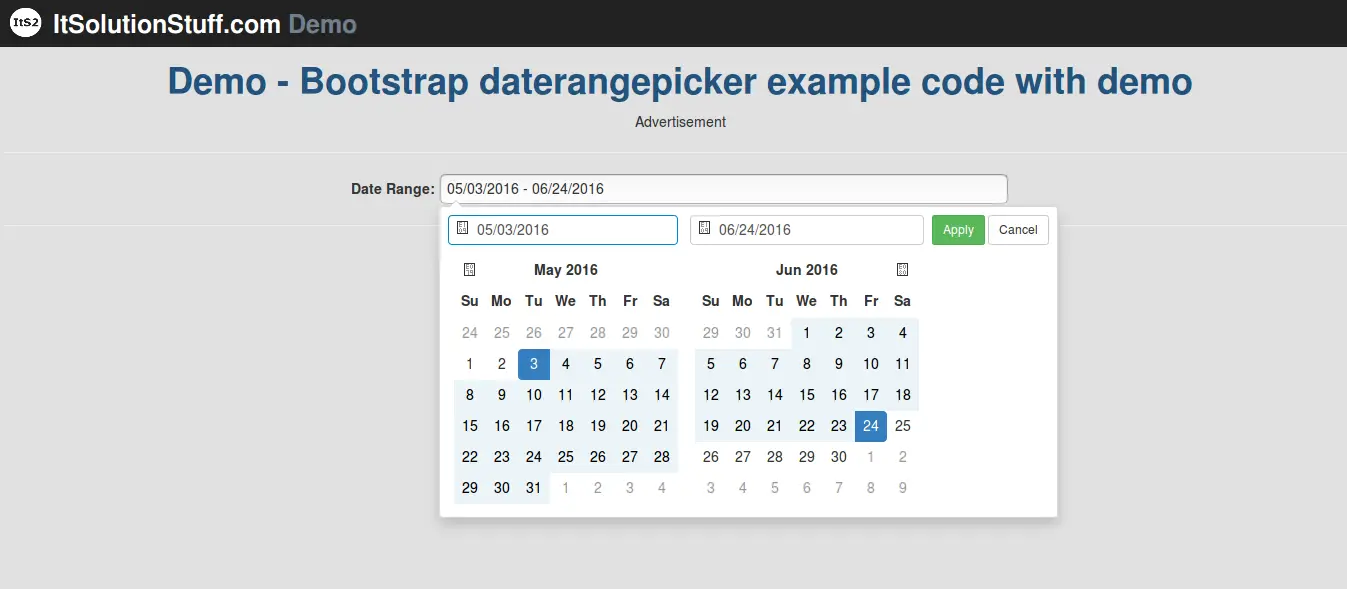
Bootstrap Daterangepicker Example Code With Demo Using Daterangepicker Js Itsolutionstuff Com




Angular Material Range Datepicker Angular Date Range Picker Angular Material Datepicker Format Youtube




Angular Material Date Range Picker




Open Bootstrap Angular Range Date Picker On Click Stack Overflow




Top React Date Pickers For 21 Logrocket Blog




13 Bootstrap 4 Date Pickers Examples Flatlogic Blog




Airbnb Date Range Picker



Angular Daterangepicker Plus Readme Md At Master Unicalabs Angular Daterangepicker Plus Github




A Hunt For The Perfect Date Picker Ui By Kateryna Romanenchuk Ux Collective




Jquery Date Range Picker Control Pop Up Calendar Syncfusion




Mindsphere Web Components Date Time Range Picker




Angular Version 10 Date Picker Range Selection In Angular Material Ui



0 件のコメント:
コメントを投稿